

Pokédex is a web app, developed using HTML, CSS, and JavaScript that loads data from an external API. Users are able to select and view details about any Pokémon.
Pokédex was a project I built as part of my web development course at CareerFoundry. I had to build a complete, fully functioning JavaScript web application.
The aim of the project was to introduce me to JavaScript and the use of an API. The goal was to develop an app using HTML, CSS, & JavaScript that would retrieve data from an external API.
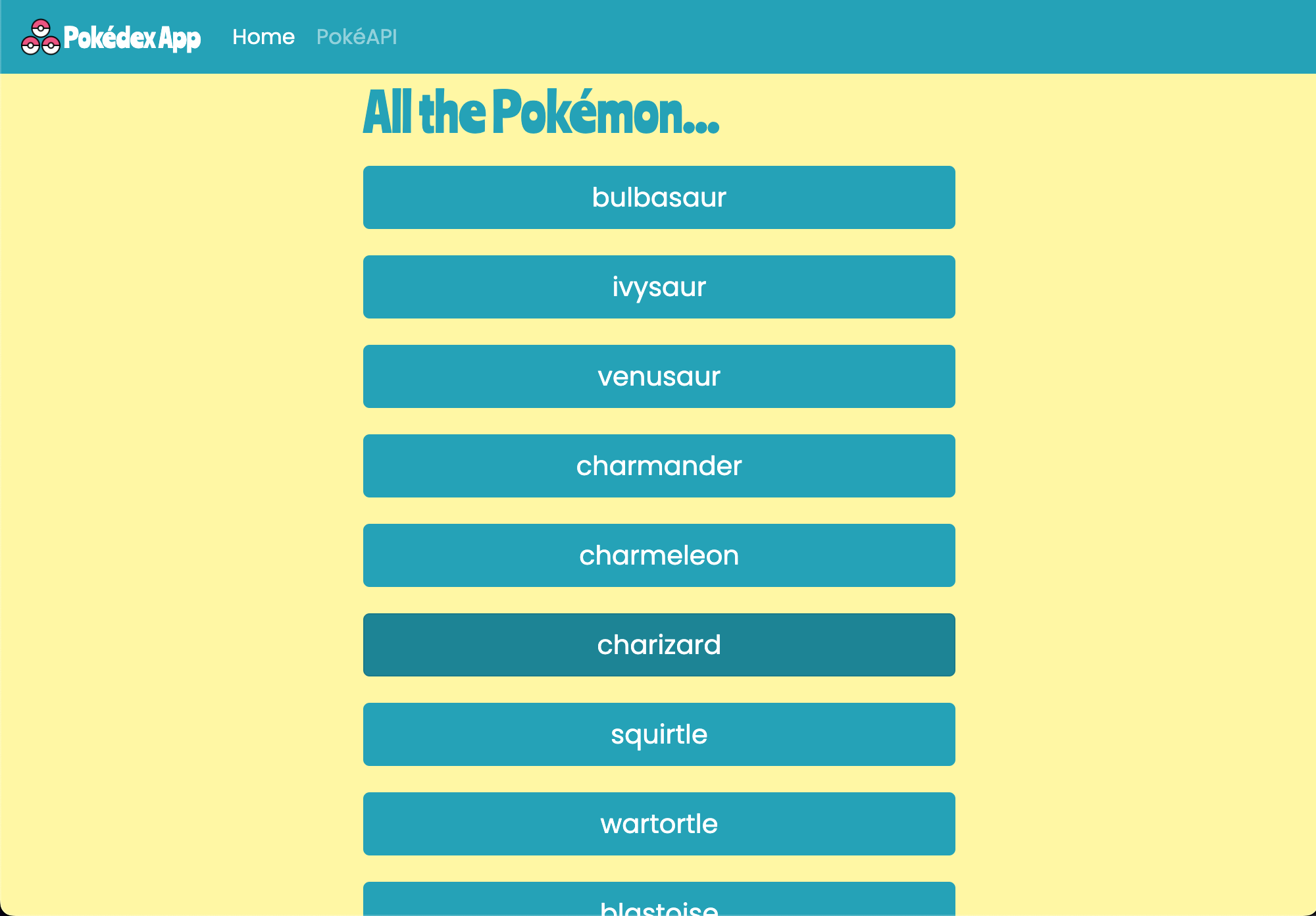
I started to build the app interface using JavaScript to create the
necessary functions that would load data from an external API, view
that list of Pokémon, and, upon clicking on a list item, show detailed
data about the selected Pokémon.
The app also needed styling using the CSS framework, Bootstrap. It was
important that the app was responsive to different screen sizes and I
wanted the design to look clean and fun.
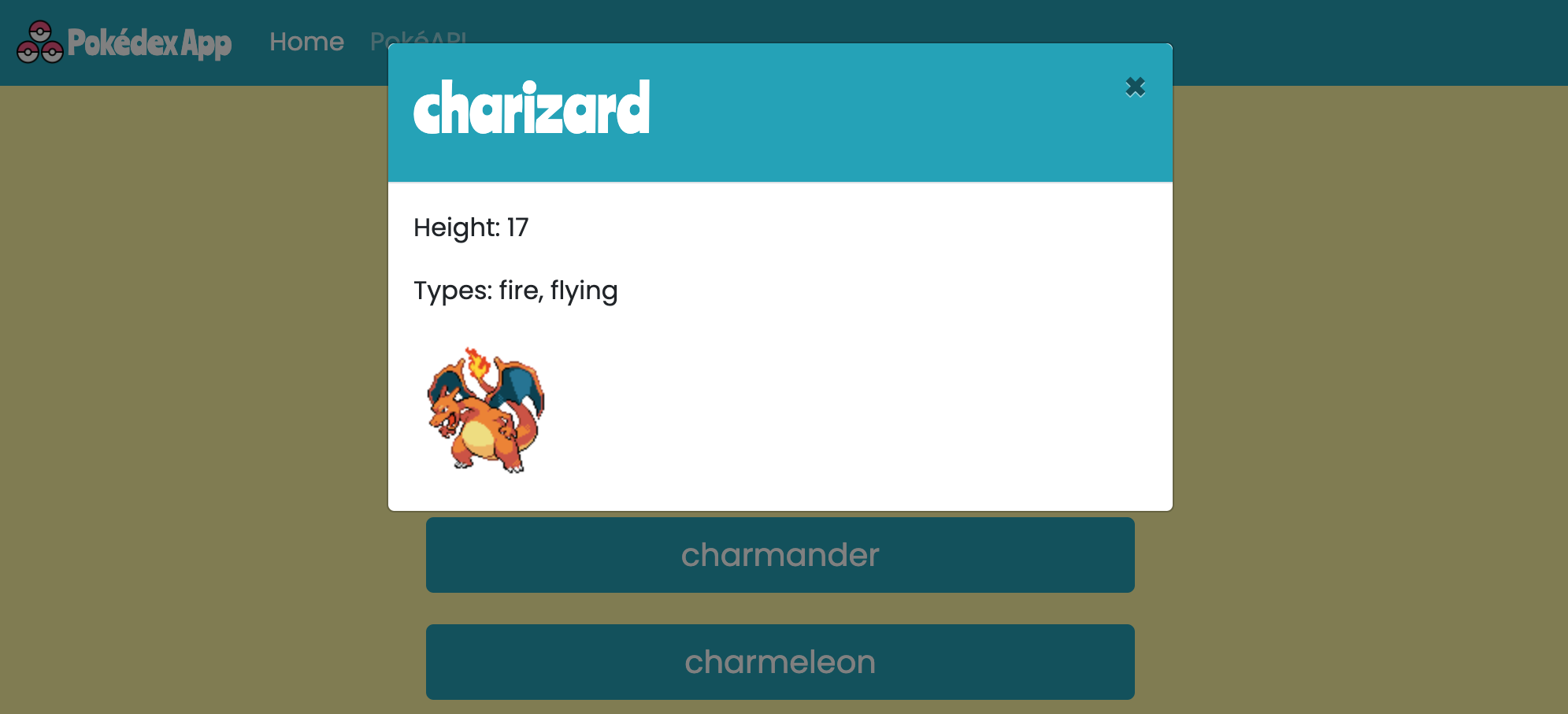
When a Pokémon was selected, the details had to pop up which I also
wanted to keep clean and simple.


The Pokédex project was a fun introduction to JavaScript as well as
APIs. I did find the amount of new information quite daunting but it
was good to go through the various processes required to build such an
app. It was also a great opportunity to work with Bootstrap.
I am also really grateful to my tutor for his helpful input and general
guidance with the project. My mentor also gave some valuable feedback
on how I could improve the app which I plan to implement.
The development of the project was completed within the estimated timeframe Career Foundry suggests - 45 hours.
Developer: Charl Bester
Tutor: Adewunmi Bamishigbin
Mentor: Ndi Selma Ekfvei