


My name is Charl Bester and I am a budding Frontend Web Developer based in Hamburg, Germany.
Check out my workI am a Frontend Web Developer with 15 years experience as a Graphic Designer. Since I can remember, I was always fascinated with the building process - from design to the final product.
Born and bred in South Africa, I moved to Hamburg, Germany in 2010 and it is now where I call home. My mother tongue is English and I am proficient in German.

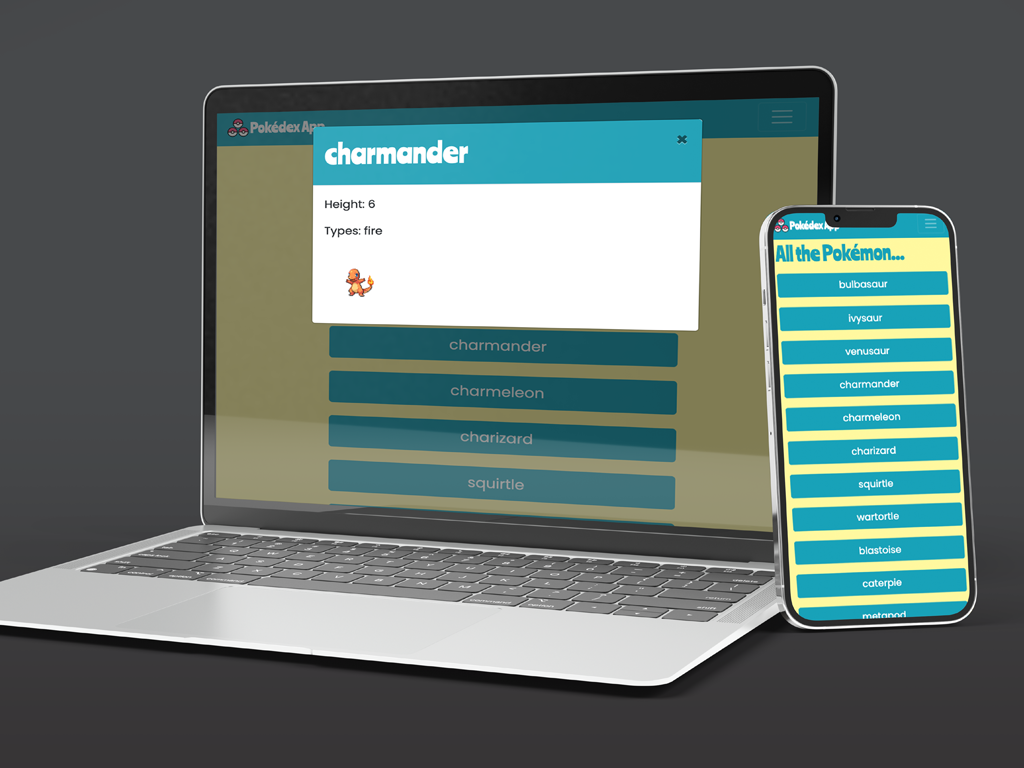
A small Pokédex app that displays a list of Pokémon. Key features include loading data from an external source, the Pokémon API ( https://pokeapi.co/), viewing a list of Pokémon, and viewing details for a specific Pokémon in a modal.
Technologies used: HTML, CSS, JavaScript, Bootstrap/jQuery, ESLint/Prettier.

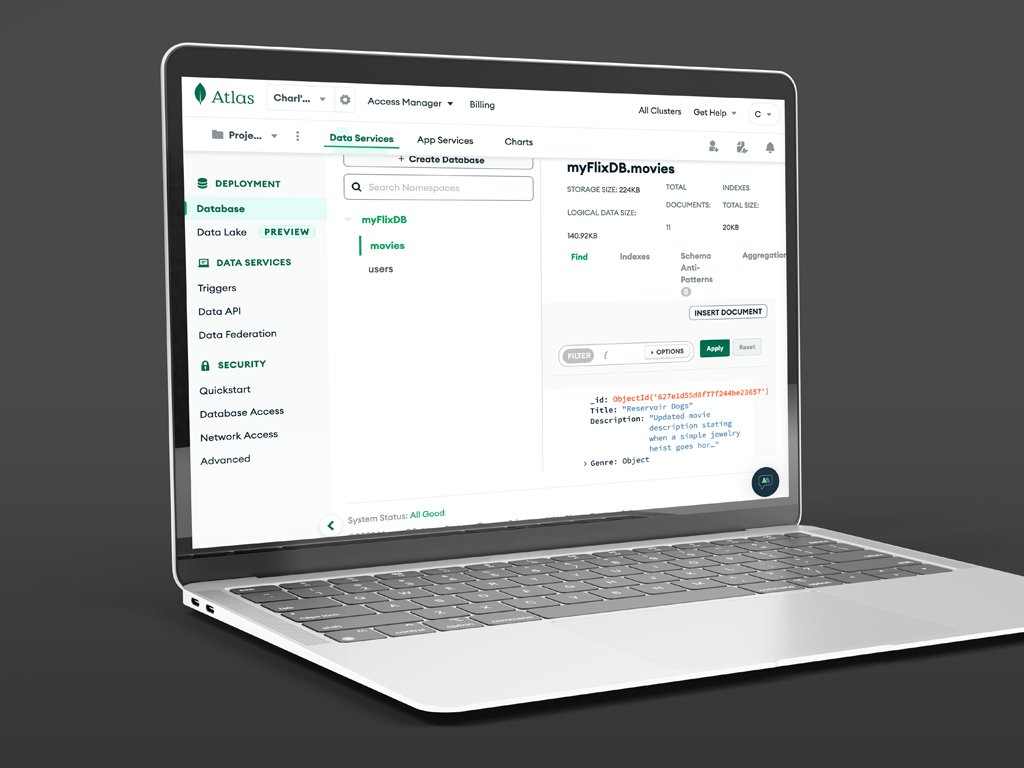
The server-side component of the myFlix Client. The web application provides users with access to information about different movies, directors, and genres. Users are able to sign up, update their personal information, and create a list of their favorite movies.
Technologies used: JavaScript, Node.js, Express, MongoDB, Mongoose.

The client-side for an application called myFlix based on existing server-side code (REST API and database), built with TypeScript/Angular. After the user creates an account, the app provides her with information about selected movies, as well as the respective directors and genres. The user can add/remove favorite movies and manage her account data.
Technologies used: Angular, TypeScript, Angular Material Design.
See project live See project on Github
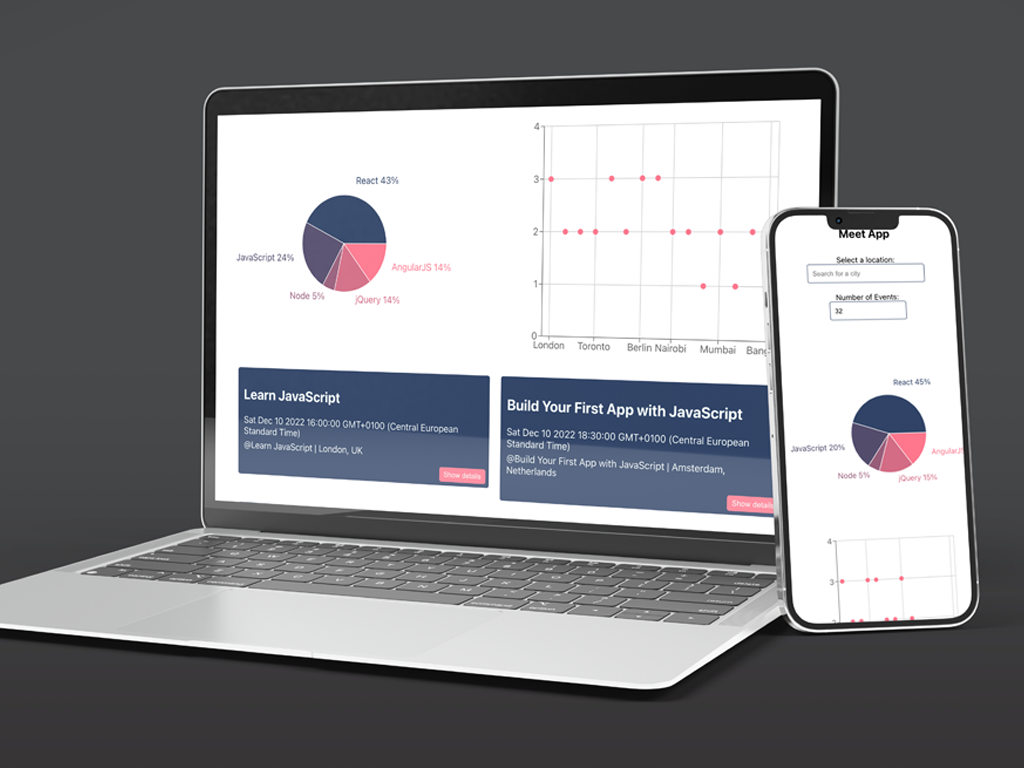
A serverless, progressive web application (PWA) with React using both test-driven (TDD) and behavior-driven development (BDD) techniques. The application gives users access to developer meet-ups worldwide, allows filtering by location and number of events, and uses the Google Calendar API to fetch upcoming events.
Technologies used: React, JavaScript, Google Calendar API, AWS lambda, Jest / Enzyme, Jest-Cucumber, Puppeteer, Recharts.
See project live See project on Github
A chat app for mobile devices using React Native. The app provides users with a chat interface and options to share images and their location: A page where users can enter their name and choose a background color for the chat screen before joining the chat, a page displaying the conversation, as well as an input field and submit button. Data gets stored online and offline.
Technologies used: React Native, JavaScript, GiftedChat, Firebase, Expo.
See project on Github